The project: e-MDs was a software company with a rather successful “thick client” (DOS/Windows based) Electronic Medical Records (EMR) application. It was severely dated so the company was working on a web based, updated and improved version of their EMR.
My role: Information Architect/UX Designer & Front-end Development
I was initially hired as a front-end developer to work on their EMR application. I was responsible for building out the HTML and CSS of the user interface. After a short time I was switched over to UX Designer/Information Architect. I worked closely with design leads, SMEs and business analysts working through UX design issues and documenting specifications related to the user interface.
Complex design systems
A team of design leads, informatics specialists, subject matter experts and designers would work through complex design issues of translating analog medical recording into a modern, web based EMR application. With SMEs and content specialists, design sessions were held to think through the complex application. Sketch sessions were held frequently to think through the issues. Once a solid concept was conceived, low fidelity wireframe were created. I was involved in thinking through design issues and wireframing the final concepts.
Once core pages were created as wires, user flows were storyboarded using the wireframes. These wires and storyboards were later then created into spec documentation and style guides to be handed over to developers for application coding.
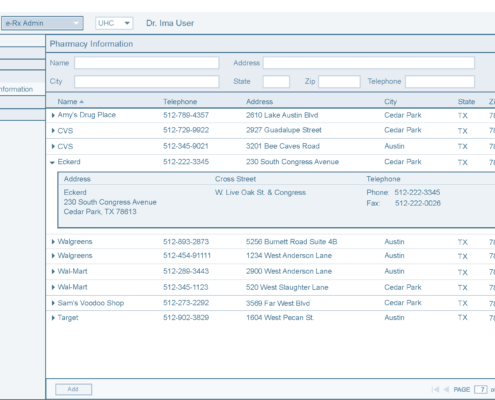
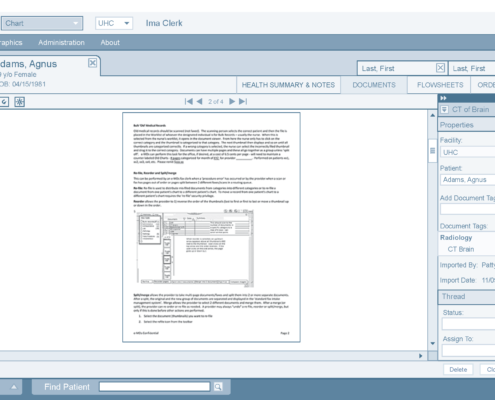
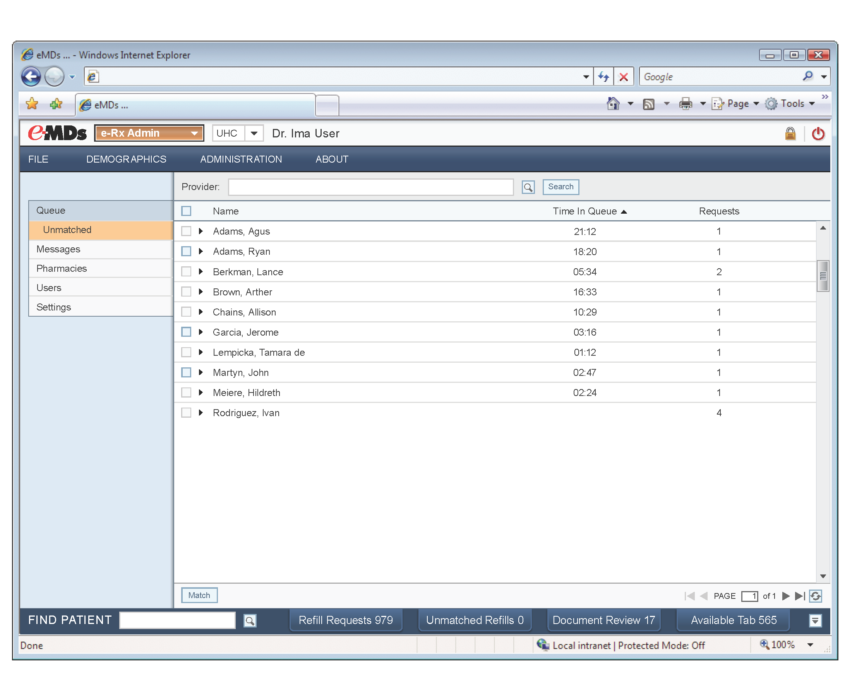
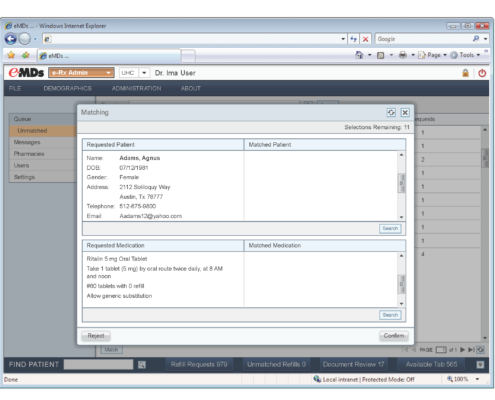
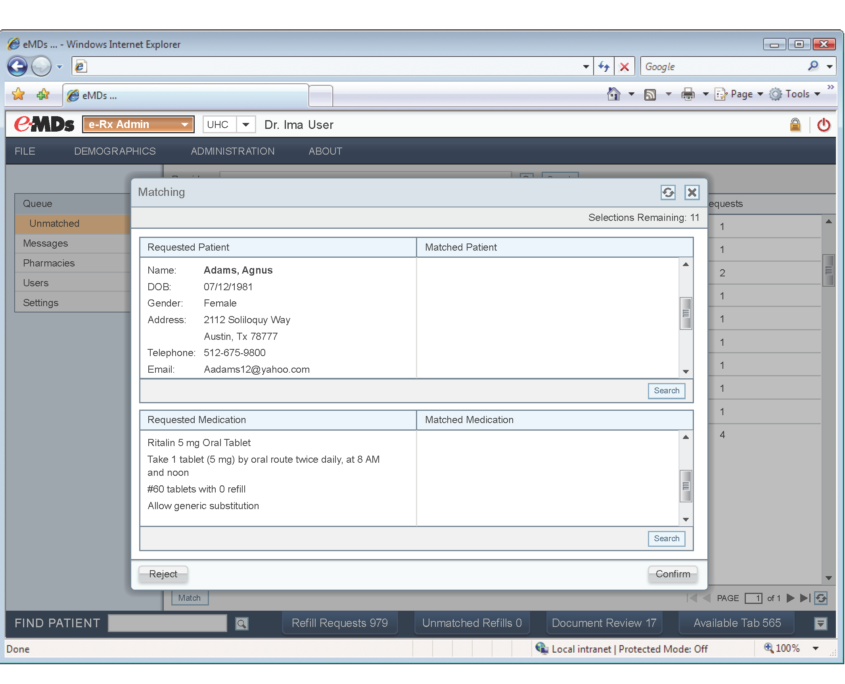
Working in color & HTML
After creating low fidelity wireframes and specification documents, another part of my responsibilities was to turn the low fidelity wires into higher fidelity visual comps. These high fidelity comps were then used as part of style guides. They were also used by me as reference to code out the front-end HTML and CSS. The HTML templates were then handed off to javascript developers for application integration.