The project: Civitas Learning came to nFusion looking for a marketing website that looked modern, fit their brand image, showcased what they are about and allow them the ability to easily update the site on their own. It had to be easy enough to update that non-technical writers and producers could add and rearrange content.
My role: UX/UI Designer & Front-end Development
My role for the Civitas Learning project involved working with a team of project managers, designers and back-end developers to create a robust yet easy to use WordPress theme for content editors. I collaborated with all of these roles to help develop an intuitive user experience for both the front-end and back-end. Creating an easy to use, panel based theme that provides guidance as well as flexibility with creating content for the site.
Design Phase
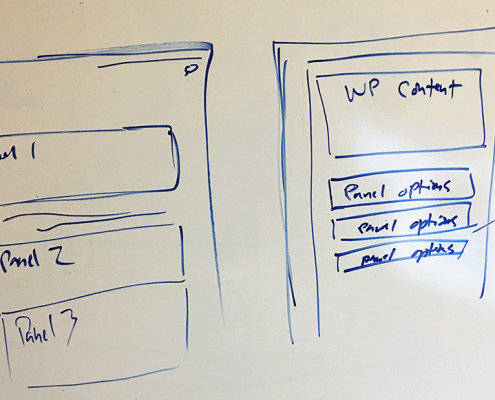
Through collaborative workshop sessions with the team, I was involved in sketching out concepts, working through both design and development challenges for both the front-end look of the site as well as the back-end WordPress interface.
The team came to the decision that the best approach would be a panel based system (this was before everyone was doing panel designs), where each panel can have a different “theme”.
Design & Back-end Phase
Utilizing WordPress and the Advanced Custom Fields plugin, I worked directly with the back-end developer to think through laying out the back-end options within the WordPress context. Effort was made to make the back-end UI intuitive to use since the core audience was non-technical editors. The main challenge was creating a UI system that allowed for a variety of theme options for the front-end while keeping a consistent feel in the back-end.
This was achieved by taking a more agnostic approach. The backend UI wound up also being panel based, but each panel created has all the available options and a “theme” switcher. This was done so the user didn’t have to decide on a “theme” for the panel first. It gave the affordance to easily try different designs per panel.
Front-end Phase
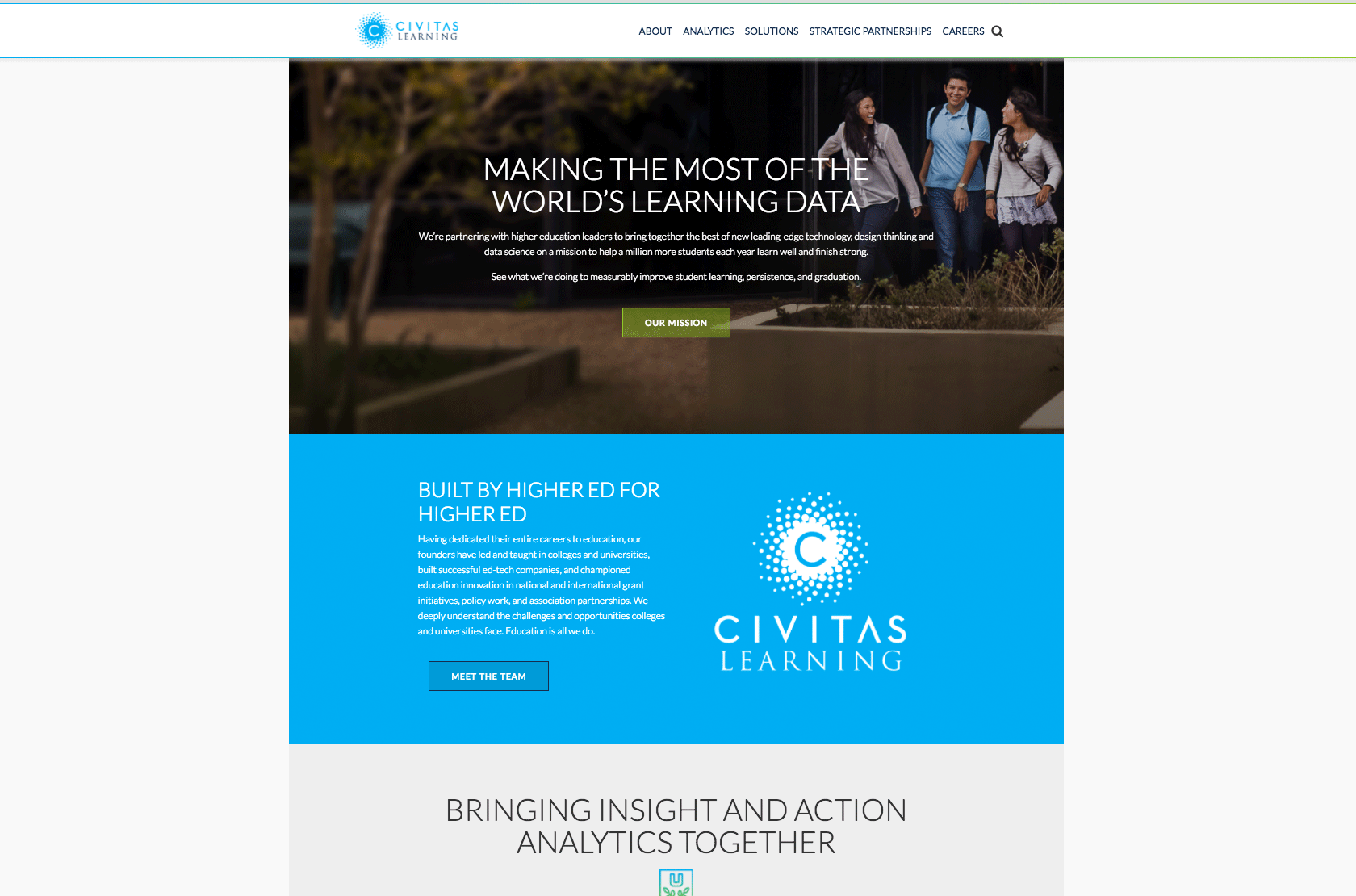
In conjunction with helping on the UX Design, I was also responsible for coding out the front-end of the WordPress theme. Taking the style guide the visual designer created, I utilized skills in HTML, SCSS, jQuery and some PHP to build out the website front-end and various styled themed panels. The site was built responsively using Foundation to ensure it looked good at various screen sizes from mobile to desktop.
Once delivered and content put into the site, Civitas Learning was very pleased with what we created for them. Head on over to Civitas Learning to check it out live.