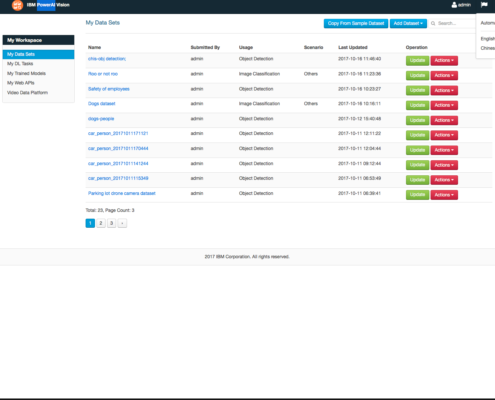
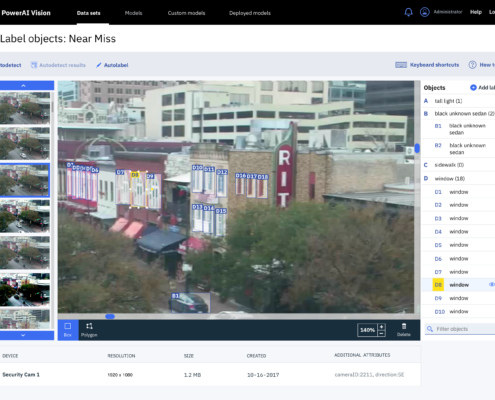
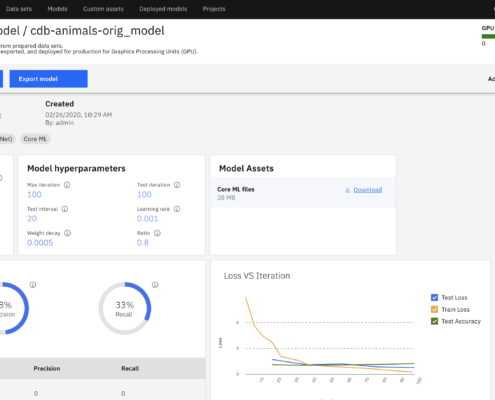
The project: IBM Maximo Visual Inspection (formerly PowerAI Vision) makes computer vision with deep learning more accessible to businesses and users. IBM Maximo Visual Inspection includes an intuitive toolset that empowers subject matter experts to label, train, and deploy deep learning vision models, without coding or deep learning expertise. It includes the most popular deep learning frameworks and is built for easy and rapid deployment and increased team productivity.
IBM Maximo Visual Inspection won the Gold Spark Award for Experience Design in 2018 and has been featured as a best example of IBM Enterprise Design Thinking in the online badge course. In 2021, Maximo Visual Inspection won the FORD IT Innovation Award.
My role: Senior UX Designer
The team working on Visual Inspection consisted of a UX Researcher, UI designer, AI Design Lead, back-end and front-end developers. My role as the Sr. UX Designer was to inform and design the user experience of the application to help make the application easy to use for a variety of technical levels from beginners to experts.
“It’s crazy that for an AI tool like this, I didn’t need a tutorial on how to use the interface. I just knew what to click.”
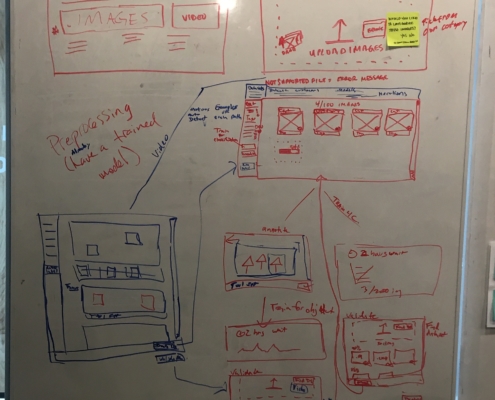
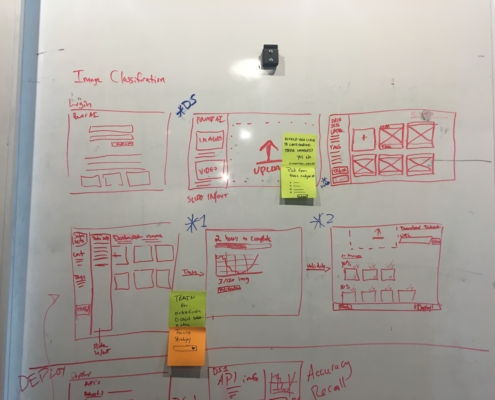
Design thinking & early wire framing
The team started with a functional coded prototype the Research Lab had created. A UI existed for the prototype but it was built by developers just for the prototype. Our design team and development team were brought in to design and build the interface and middle layer stack that connected to the deep learning work done by the Research Lab. The design team collaborated on thinking through challenges with the interface design utilizing Design Thinking sessions. Design workshops based on user research helped focus the project on the most important aspects.
User feedback & prototypes
To achieve success I worked very closely with UX Researchers and Design Leads to speak with and understand user needs and requirements. The team was lucky to be able to speak to a large pool of users across a range of expertise and disciplines. Their feedback was documented and common feedback patterns and challenges were investigated.
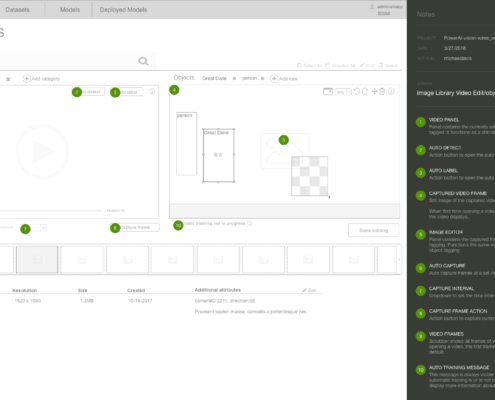
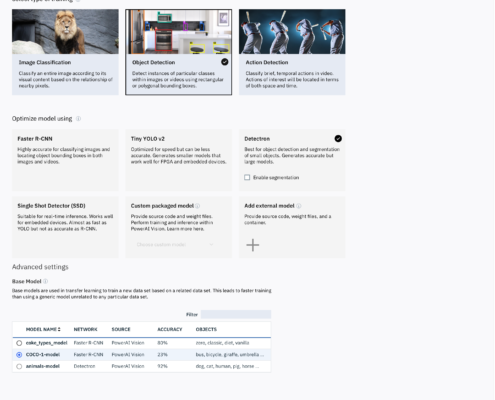
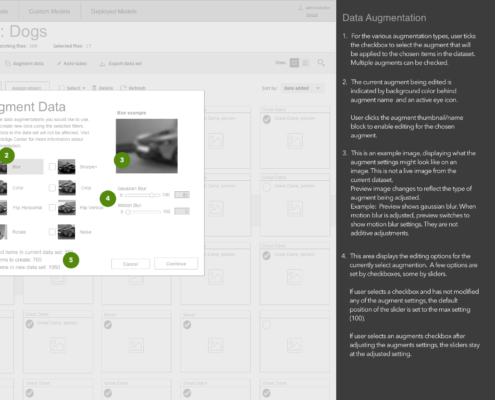
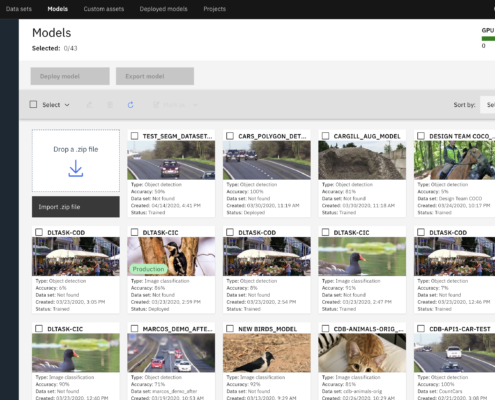
We would work through an iterative design process with lo-fi and hi-fi wireframes, clickable prototypes and user feedback sessions to design the experience based on user input.
Working the code
I also worked closely with the Front-end Engineers to help implement the wireframes and designed UI solutions. The design team would hold weekly sync up meetings with UI developers. I would answer any questions the UI developers had regarding the UX flow or specific UI components. Weekly playbacks were also conducted with the broader team to present new UX designs and get feedback from the development team with designs being actively worked.